그래픽디자인 Ai 일러스트 블렌드로 멋진 배경 디자인

Ai 일러스트 블렌드로 멋진 오브젝트 만들기
일러스트에서 다양한 오브젝트를 디자인 작업하다보면
단순한 선,도형,폰트 작업물 이상으로 멋진 그래픽이 필요한데
그러려면 일러스트로 작업하기엔 너무 어렵고 시간도 오래걸리고
포토샵은 페인팅이 가능하지만 일러스트만큼 선명하지 못하고 수정이 어려운 점이 있어요.
선명하고 수정이 쉬운 일러스트에서 블렌드로 빠르고 쉬운
멋진 배경색이 담긴 오브젝트 디자인 하는 방법을 소개합니다.
01
블렌드 효과 주는 방법

1-1) 아무 도형을 만들어줍니다.
도형 모양대로 블렌딩 되는 느낌이 다르니 우선 사각형으로 만들어서 블렌딩될때 느낌을 봅시다.
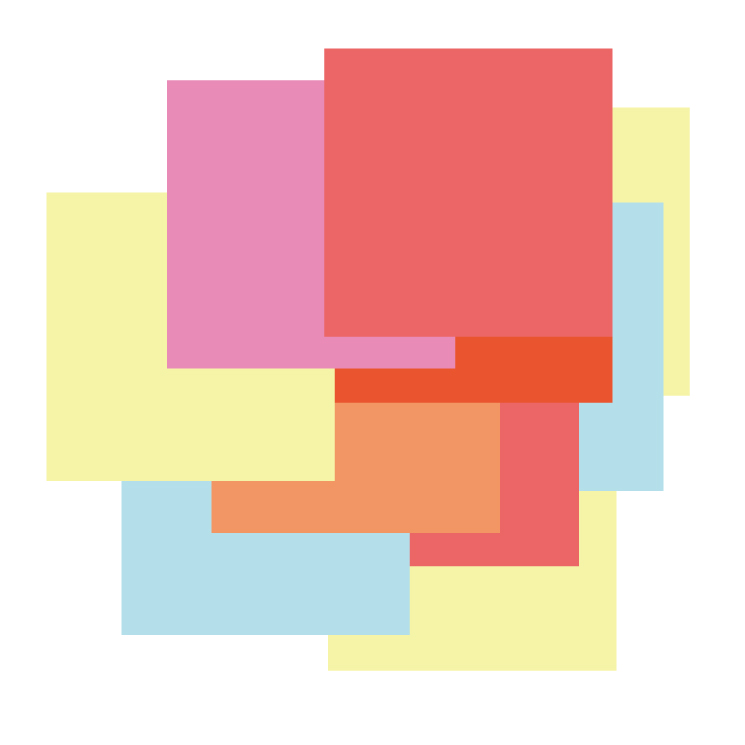
블렌드 재료는 네모 떡지 6색상입니다.

1-2) 도형들을 블렌드될때 디자인을 생각해서 위치,색상을 잘 배치해줍니다.
블렌드는 그라데이션이 만들어지는 효과라서 자연스럽게 이어질 수 있는 색상 배치가 좋습니다.

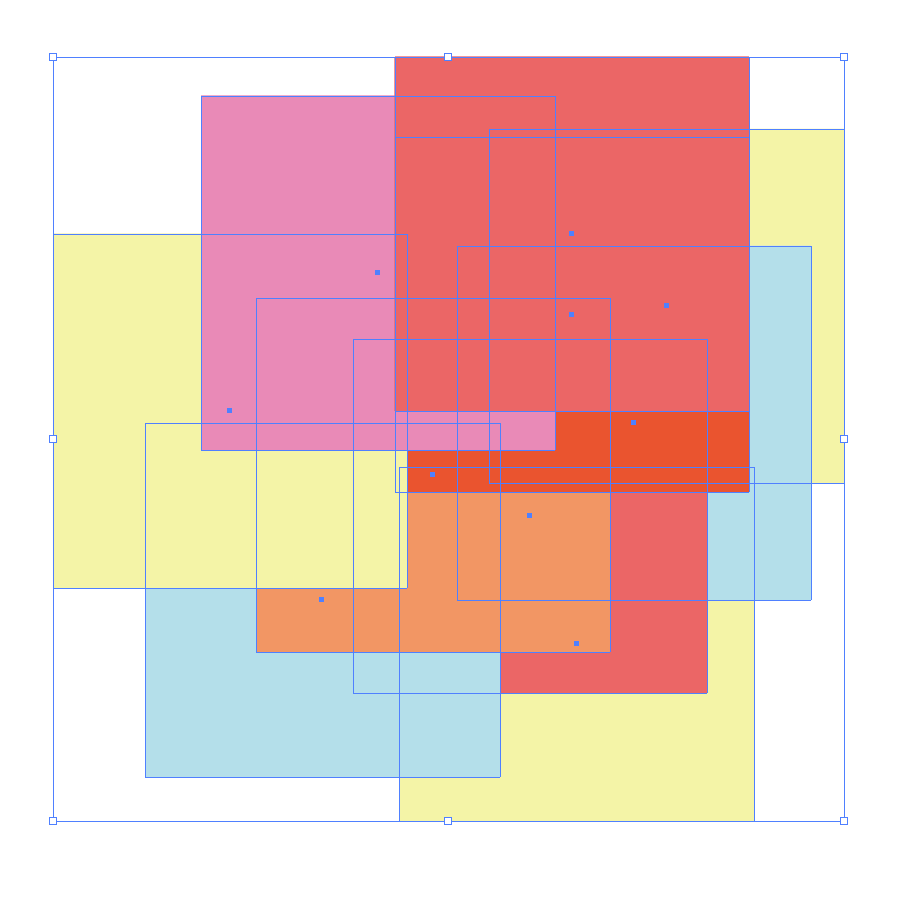
1-3) 도형들을 한번에 드래그 해볼게요.
부드럽고 풍부한 색감 표현을 위해 도형을 몇 개 더 겹쳤습니다.


1-4) 도형들을 드래그한 상태로
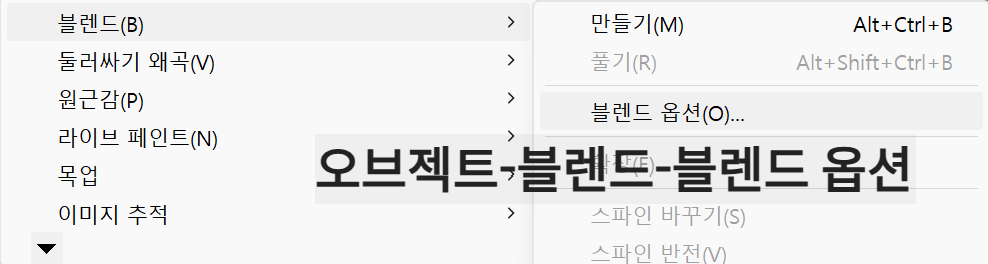
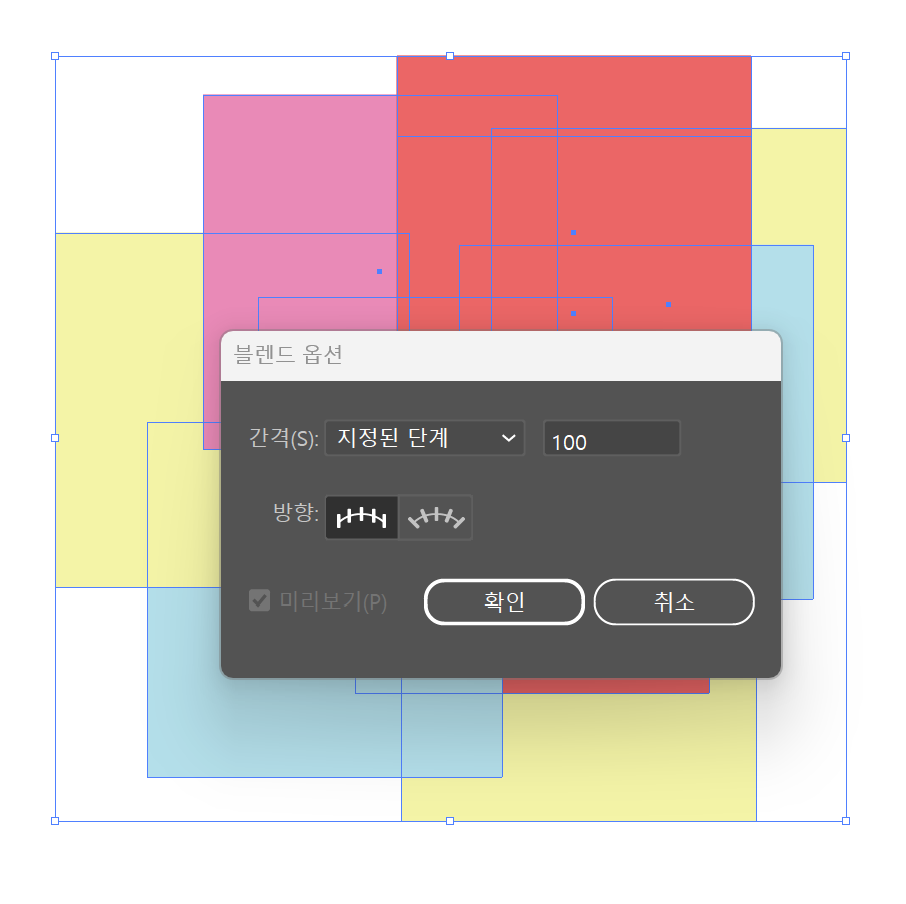
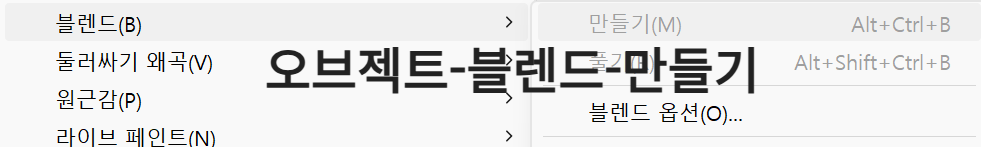
'오브젝트 - 블렌드 - 블렌드 옵션'을 클릭↙

1-5) 블렌드 옵션에서 간격을 '지정된 단계, 100'으로 설정후 확인↙
지정된 단계는 도형과 도형이 블렌딩 될 때 그 사이에 몇 겹으로 그라이데이션이 되는가입니다.
너무 많은 단계를 주면 확장시 오브젝트 라인이 복잡해지고 무거워집니다.

1-6) 블렌드 옵션을 설정했다면 이제 본격적으로 만들어볼게요.
'오브젝트 - 블렌드 - 만들기'를 해주면
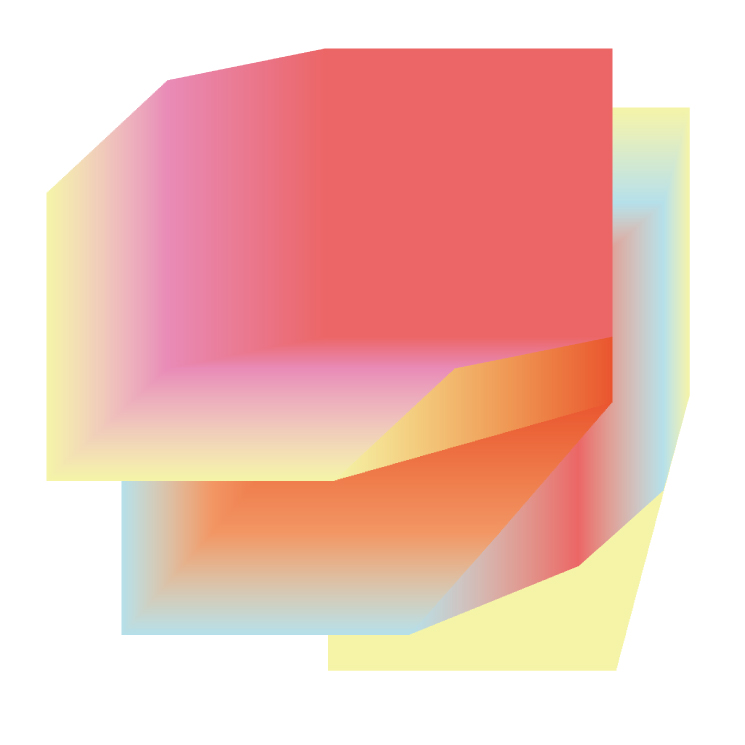
겹쳐있던 도형끼리 부드럽게 색조가 그라데이션이 되어 멋진 블렌딩이 됩니다.
어떻게 블렌딩 됐는지 확인해볼까요?

짜잔!☆★
블렌딩이 멋지게 되었네요!
자주 사용하던 그라데이션과는 다르죠?

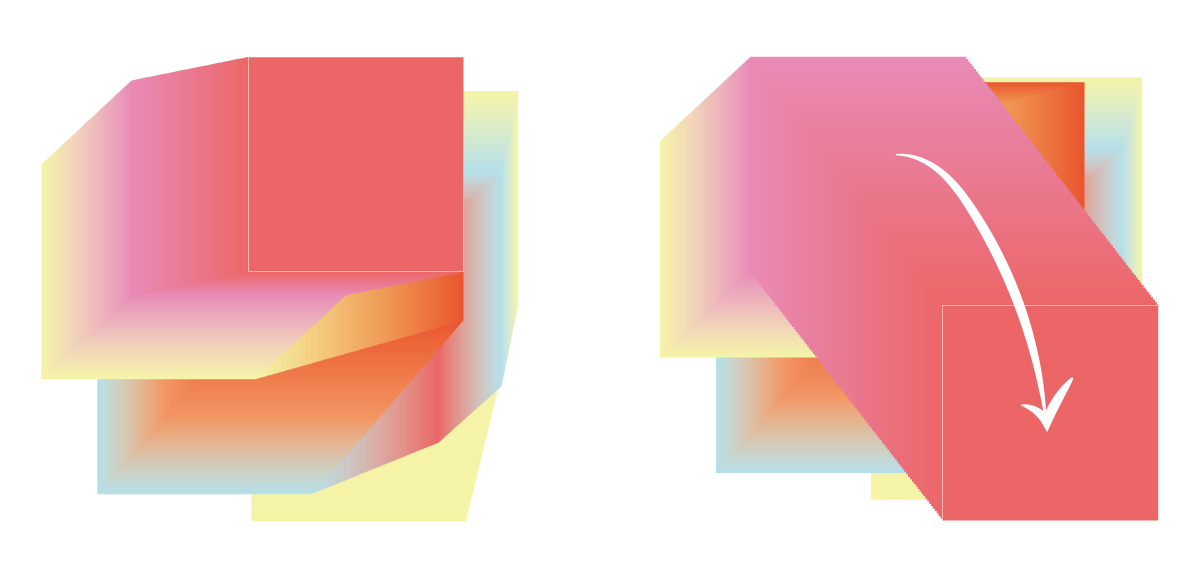
1-7) 지금은 블렌드로 색이 자연스럽게 연결되었지만
처음에 만들었던 많은 도형 중 하나를 당기면 전체적인 그래픽 디자인이 달라집니다.
블렌드와 그라데이션의 다른 특징 중 하나입니다.
이를 잘 활용해서 멋진 디자인을 만들어보세요:)


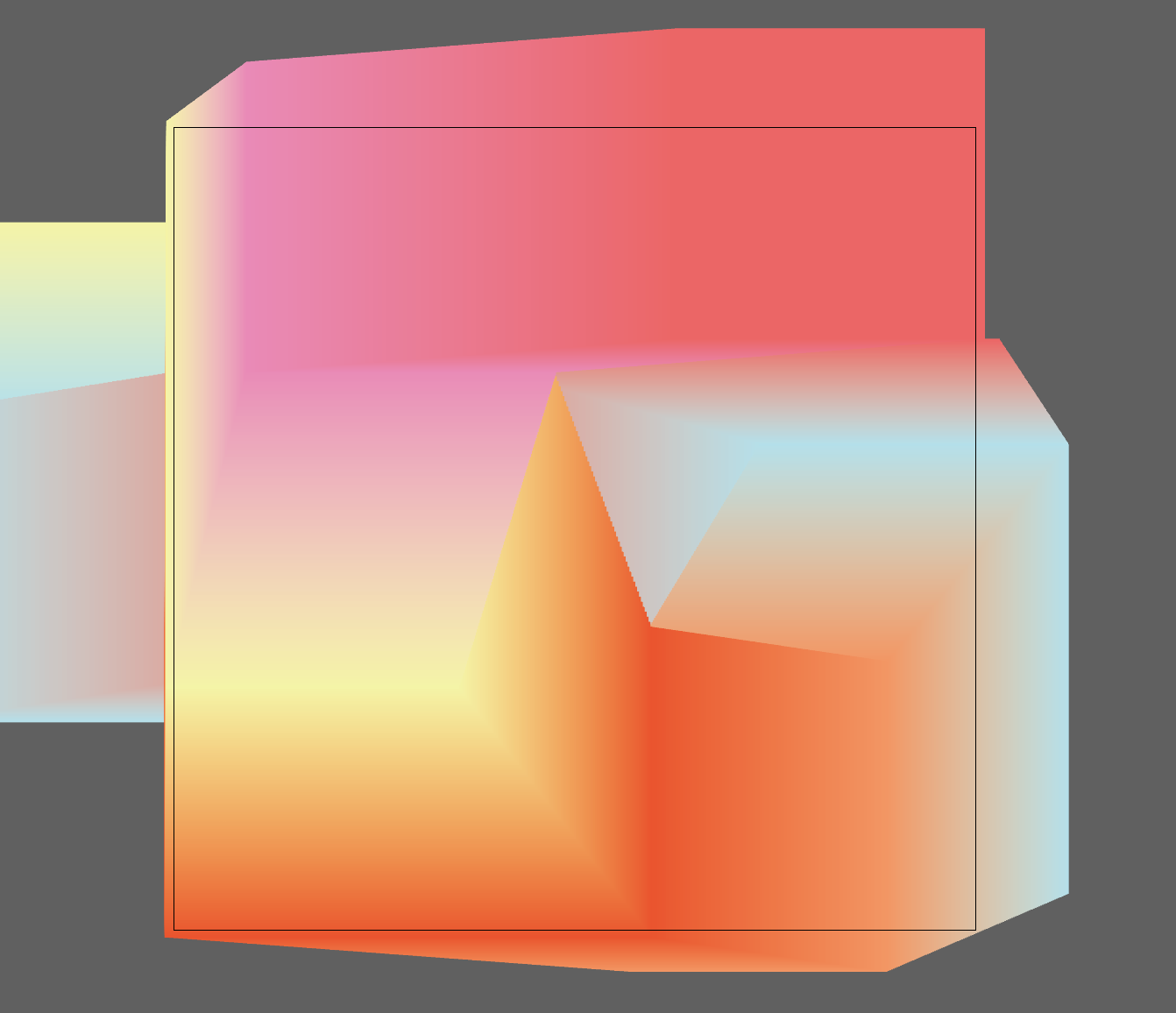
1-8) 정사각 마스크를 씌워서 주변의 복잡했던 모양을 깔끔하게 가려 멋진 배경을 만들었어요.
그런데 아까 지정 단계를 100단계를 줘서 기본 색상 면과 면 사이 간격이
너무 멀으면 블렌드를 만들어주는 중간 면의 단계가 부족해 블렌드시 픽셀이 깨져보이는 것처럼 보여요.

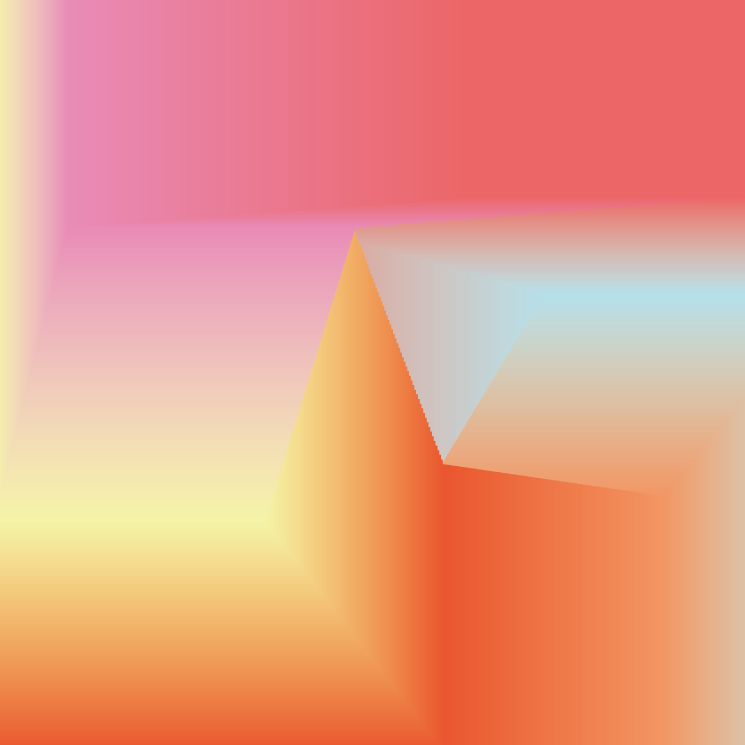
1-9) 저는 기본 색상 면의 간격을 줄여서 훨씬 깔끔하고 선명하게 만들어줬어요:)
지정단계를 조금 더 올리는 방법이 있지만
자칫하면 오브젝트에 요소가 너무 많이 들어가 오브젝트가 무거워지는 단점이 있으니
지정단계나 기본 색상 면 위치를 조금씩 조정해보는 것도 좋습니다.
다음은 블렌드를 이용한 예쁜 폰트 디자인을 해볼게요.
이상 일러스트 블렌드로 멋진 배경 만들기였습니다.
ദ്ദി(•̀ ᗜ <)